If you’re a fan of OBS (Open Broadcaster Software), you may already be familiar with its vast library of plugins that enhance its functionality and provide added features. One such plugin that I recently developed is the URL API source plugin. This plugin allows you to fetch information from a URL and display it in your OBS stream. In this blog post, we will take a closer look at the source code for this plugin and understand how it works.
Category: gui
I spent an entire day getting OpenGL 4 to display data from a VAO with VBOs so I thought I’d share the results with you guys, save you some pain.
I’m using the excellent GL wrappers from Qt, and in particular QGLShaderProgram.
This is pretty straightforward, but the thing to remember is that OpenGL is looking for the vertices/other elements (color? tex coords?) to come from some bound GL buffer or from the host. So if your app is not working and nothing appears on screen, just make sure GL has a bound buffer and the shader locations match up and consistent (see the const int I have on the class here).
| /* | |
| * GLWidgetOpenGL4Example.h | |
| * | |
| * Created on: Apr 23, 2016 | |
| * Author: roy_shilkrot | |
| * | |
| */ | |
| class GLWidgetOpenGL4Example : public QGLWidget { | |
| public: | |
| GLWidgetOpenGL4Example(const QGLFormat& fmt):QGLWidget(fmt),vaoId(0),elementBuffer(0) {} | |
| protected: | |
| virtual void paintGL(); | |
| virtual void initializeGL(); | |
| virtual void resizeGL(int width, int height) { glViewport(0, 0, width, height); } | |
| private: | |
| const int vertexLocationInShader = 0; | |
| GLuint vaoId; | |
| GLuint elementBuffer; | |
| QGLShaderProgram shaderProgram; | |
| }; | |
| void GLWidgetOpenGL4Example::paintGL() { | |
| glBindVertexArray(vaoId); | |
| glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, elementBuffer); | |
| shaderProgram.bind(); | |
| glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); | |
| shaderProgram.release(); | |
| glBindVertexArray(0); | |
| glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0); | |
| } | |
| void GLWidgetOpenGL4Example::initializeGL() { | |
| qInfo() << "Widget OpenGl: " << format().majorVersion() << "." << format().minorVersion(); | |
| qInfo() << "Context valid: " << context()->isValid(); | |
| qInfo() << "Really used OpenGl: " << context()->format().majorVersion() << "." << context()->format().minorVersion(); | |
| qInfo() << "OpenGl information: VENDOR: " << (const char*)glGetString(GL_VENDOR); | |
| qInfo() << " RENDERDER: " << (const char*)glGetString(GL_RENDERER); | |
| qInfo() << " VERSION: " << (const char*)glGetString(GL_VERSION); | |
| qInfo() << " GLSL VERSION: " << (const char*)glGetString(GL_SHADING_LANGUAGE_VERSION); | |
| glClearColor(0.0, 1.0, 0.0, 1.0); | |
| //Faces: | |
| vector<GLuint> f = { | |
| 0, 1, 2, | |
| 0, 2, 3 | |
| }; | |
| //Vertices: | |
| vector<GLfloat> v = { | |
| 0.1, 0.1, 0.0, // 0 | |
| 0.1, 0.9, 0.0, // 1 | |
| 0.9, 0.9, 0.0, // 2 | |
| 0.9, 0.1, 0.0 // 3 | |
| }; | |
| qInfo() << "VAO: generate Vertex Array"; | |
| glGenVertexArrays(1,&vaoId); | |
| glBindVertexArray(vaoId); | |
| { | |
| // buffer for faces | |
| glGenBuffers(1, &elementBuffer); | |
| qInfo("VAO %d: new elements (faces) buffer %d: %d faces", vaoId, elementBuffer, f.size()/3); | |
| glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, elementBuffer); | |
| glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(GLuint) * f.size(), &(f[0]), GL_STATIC_DRAW); | |
| } | |
| // buffer for vertex positions | |
| { | |
| GLuint buffer; | |
| glGenBuffers(1, &buffer); | |
| qInfo("VAO %d: new position / vertex buffer %d: %d vertices", vaoId, buffer, v.size()/3); | |
| glBindBuffer(GL_ARRAY_BUFFER, buffer); | |
| glBufferData(GL_ARRAY_BUFFER, sizeof(GLfloat) * 3 * v.size(), &(v[0]), GL_STATIC_DRAW); | |
| glVertexAttribPointer(vertexLocationInShader, 3, GL_FLOAT, GL_FALSE, 0, 0); | |
| glEnableVertexAttribArray(vertexLocationInShader); | |
| } | |
| glBindVertexArray(0); | |
| const char *vsrc = | |
| "uniform mat4 projectionMatrix; \n" | |
| "uniform mat4 modelviewMatrix; \n" | |
| " \n" | |
| "layout(location = 0) in vec3 inPosition; \n" | |
| "void main(void) \n" | |
| "{ \n" | |
| " gl_Position = projectionMatrix * \n" | |
| " modelviewMatrix * \n" | |
| " inPosition; \n" | |
| "} \n"; | |
| const char *fsrc = | |
| "layout(location = 0, index = 0) out vec4 fragColor; \n" | |
| "void main(void) \n" | |
| "{ \n" | |
| " gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); \n" | |
| "} \n"; | |
| shaderProgram.addShaderFromSourceCode(QGLShader::Vertex, vsrc); | |
| shaderProgram.addShaderFromSourceFile(QGLShader::Fragment, fsrc); | |
| shaderProgram.bindAttributeLocation("inPosition", vertexLocationInShader); | |
| shaderProgram.link(); | |
| //setup ortho projection | |
| shaderProgram.bind(); | |
| QMatrix4x4 m; | |
| shaderProgram.setUniformValue("modelviewMatrix", m); | |
| m.ortho(0, 1, 0, 1, 0, -1); | |
| shaderProgram.setUniformValue("projectionMatrix", m); | |
| shaderProgram.release(); | |
| } | |
| int main(int argc, char** argv) { | |
| // Read command lines arguments. | |
| QApplication application(argc, argv); | |
| //Important: Setup the Core profile (and not the compatability profile, OpenGL 2.1) | |
| QGLFormat fmt = QGLFormat::defaultFormat(); | |
| fmt.setVersion(4, 1); | |
| fmt.setProfile(QGLFormat::CoreProfile); | |
| // Instantiate the viewer. | |
| GLWidgetOpenGL4Example glwidgetExample(fmt); | |
| glwidgetExample.setWindowTitle("QGLWidget OpenGL 4 Example"); | |
| // Make the viewer window visible on screen. | |
| glwidgetExample.show(); | |
| // Run main loop. | |
| return application.exec(); | |
| } | |
 For those of you still interested, I’ve made the move to using Qt and QGLViewer in the SfM-Toy-Lib project. Getting rid of PCL dependency (I think it’s a bloated library), and burying FLTK long in the past, I feel much better about it now.
For those of you still interested, I’ve made the move to using Qt and QGLViewer in the SfM-Toy-Lib project. Getting rid of PCL dependency (I think it’s a bloated library), and burying FLTK long in the past, I feel much better about it now.
Get it on github: https://github.com/royshil/SfM-Toy-Library

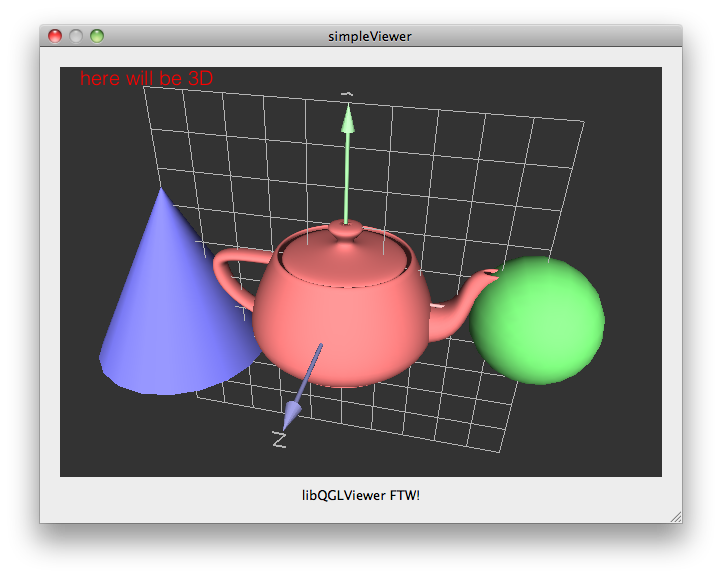
 While looking for a very simple way to start up an OpenGL visualizer for quick 3D hacks, I discovered an excellent library called libQGLViewer, and I want to quickly show how easy it is to setup a 3D environment with it. This library provides an easy to access and feature-rich QtWidget you can embed in your UIs or use stand-alone (this may sound like a marketing thing, but they are not paying me anything
While looking for a very simple way to start up an OpenGL visualizer for quick 3D hacks, I discovered an excellent library called libQGLViewer, and I want to quickly show how easy it is to setup a 3D environment with it. This library provides an easy to access and feature-rich QtWidget you can embed in your UIs or use stand-alone (this may sound like a marketing thing, but they are not paying me anything
This is based on the library’s own examples at: http://www.libqglviewer.com/examples/index.html, and some of the examples that come with the library source itself.
Let’s see how it’s done

 Hi!
Hi!
I’ve been working on implementing a face image relighting algorithm using spherical harmonics, one of the most elegant methods I’ve seen lately.
I start up by aligning a face model with OpenGL to automatically get the canonical face normals, which brushed up my knowledge of GLSL. Then I continue to estimating real faces “spharmonics”, and relighting.
Let’s start!

 So, been working hard on my projects, and discovered some interesting things in Android possibilities for frame animation. Last time I was using an HTML approach, because of memory consumption issues with using ImageViews. However now my approach is using View.onDraw(Canvas) to draw BMPs straight off files, in an asynchronous way, and it seems to work pretty good.
So, been working hard on my projects, and discovered some interesting things in Android possibilities for frame animation. Last time I was using an HTML approach, because of memory consumption issues with using ImageViews. However now my approach is using View.onDraw(Canvas) to draw BMPs straight off files, in an asynchronous way, and it seems to work pretty good.
Let me tell you how I did it
 Hi,
Hi,
I’ll present a quick and simple implementation of image recoloring, in fact more like color transfer between images, using OpenCV in C++ environment. The basis of the algorithm is learning the source color distribution with a GMM using EM, and then applying changes to the target color distribution. It’s fairly easy to implement with OpenCV, as all the “tools” are built in.
I was inspired by Lior Shapira’s work that was presented in Eurographics 09 about image appearance manipulation, and a work about recoloring for the colorblind by Huang et al presented at ICASSP 09. Both works deal with color manipulation using Gaussian Mixture Models.
Update 5/28/2015: Adrien contributed code that works with OpenCV v3! Thanks! https://gist.github.com/adriweb/815c1ac34a0929292db7
Let’s see how it’s done!
 Switching, merging or swapping, call it what you like – it’s a pain to pull off. You need to spend a lot of time tuning the colors, blending the edges and smudging to get a decent result. So I wrote a plugin for the wonderful GIMP program that helps this process. The merge is done using a blending algorithm that blends in the colous from the original image into the pasted image.
Switching, merging or swapping, call it what you like – it’s a pain to pull off. You need to spend a lot of time tuning the colors, blending the edges and smudging to get a decent result. So I wrote a plugin for the wonderful GIMP program that helps this process. The merge is done using a blending algorithm that blends in the colous from the original image into the pasted image.
I’ll write a little bit about coding GIMP plugins, which is very simple, and some about the algorithm and its sources.
Let’s see how it’s done
 Hi
Hi
The graphics course I took at TAU really expanded my knowledge of 3D rendering, and specifically using OpenGL to do so. The final task of the course, aside from the exam, was to write a 3D game. We were given 3 choices for types of games: worms-like, xonix-like and lightcycle-like. We chose to write our version of Worms in 3D.
I’ll try to take you through some of the problems we encountered, the decisions we made, and show as much code as possible. I’m not, however, gonna take you through the simple (yet grueling) work of actually showing meshes to the screen or moving them around, these subjects are covered extensively online.
The whole game is implemented in Java using JOGL and SWT for 3D rendering. The code is of course available entirely online.
 by
by 
